PRM Online автоматизирует заявки, выплаты и отчетность
Как создать свой сайт на Webflow: пошаговое руководство
Подробное руководство по созданию и настройке сайта на платформе Webflow. Мы расскажем про интерфейс, создание страниц, настройку стилей и анимаций, а также оптимизацию сайта для различных устройств. Узнайте, как сделать ваш сайт адаптивным, SEO-оптимизированным и готовым к публикации.
Webflow — это мощная платформа для создания веб-сайтов, которая сочетает в себе визуальный конструктор и гибкость кода. Если вы хотите создать свой сайт с нуля и не имеете навыков программирования, Webflow станет отличным выбором. В этой статье мы подробно рассмотрим, как создать свой сайт на Webflow, от регистрации до публикации.
Почему выбирают Webflow?
Webflow привлекает внимание пользователей благодаря своей уникальной комбинации функциональности, гибкости и удобства. Вот основные причины, почему многие выбирают Webflow для создания своих веб-сайтов:
- Webflow предоставляет интуитивно понятный визуальный конструктор, который позволяет создавать и настраивать веб-сайты без необходимости писать код. Это идеальный выбор для дизайнеров и предпринимателей, которые хотят контролировать внешний вид и структуру своего сайта, не углубляясь в технические детали. При этом конструктор обеспечивает высокий уровень кастомизации и точности, что позволяет создавать уникальные и сложные дизайны.
- Несмотря на свою визуальную направленность, Webflow не ограничивается только визуальным редактированием. Платформа предоставляет возможность добавления пользовательского кода, что открывает широкие возможности для реализации специфических функций и интеграций. Это особенно важно для пользователей, которые нуждаются в особых настройках или хотят интегрировать сторонние сервисы и API.
- Webflow объединяет в себе несколько инструментов: от проектирования и разработки до публикации и хостинга. Это упрощает процесс создания сайта, так как вам не нужно переключаться между разными платформами или сервисами. Вы можете разработать сайт, протестировать его и опубликовать, все в одном месте, что экономит время и усилия.
- Webflow автоматически адаптирует ваши сайты для различных устройств, что обеспечивает отличное пользовательское впечатление на мобильных телефонах, планшетах и десктопах. Кроме того, платформа предлагает встроенные инструменты для SEO-оптимизации, которые помогают улучшить видимость вашего сайта в поисковых системах, включая настройку мета-тегов, alt-тексты для изображений и карту сайта.
Эти преимущества делают Webflow привлекательным выбором как для новичков, так и для опытных разработчиков, стремящихся создать современные, функциональные и визуально привлекательные веб-сайты.
Шаг 1: Регистрация и создание проекта
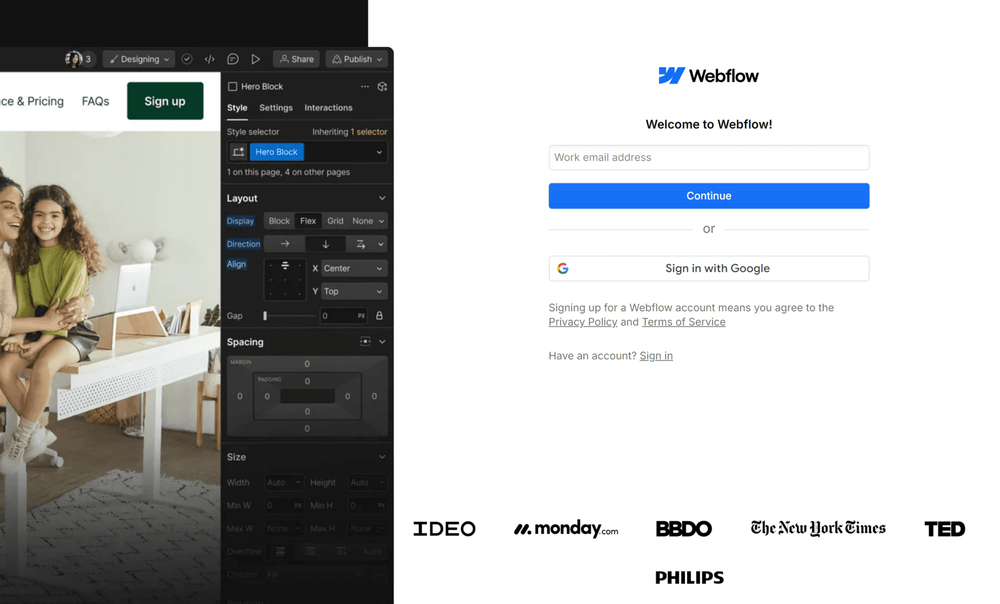
Перейдите на сайт Webflow и нажмите на кнопку «Get started» для регистрации. Вы можете создать учетную запись, используя свою электронную почту, Google-аккаунт или другие доступные методы. После заполнения всех необходимых данных, Webflow отправит вам электронное письмо для подтверждения регистрации. Пройдите по ссылке в письме, чтобы активировать свою учетную запись и войти в систему.

После регистрации вы получите доступ к панели управления Webflow, где сможете начать работу над своим проектом. Важно отметить, что Webflow предлагает бесплатный план, который включает базовые функции для создания сайтов. Этот план подходит для тестирования и ознакомления с платформой, однако для более сложных проектов и дополнительных функций может понадобиться платный план.

Создание нового проекта
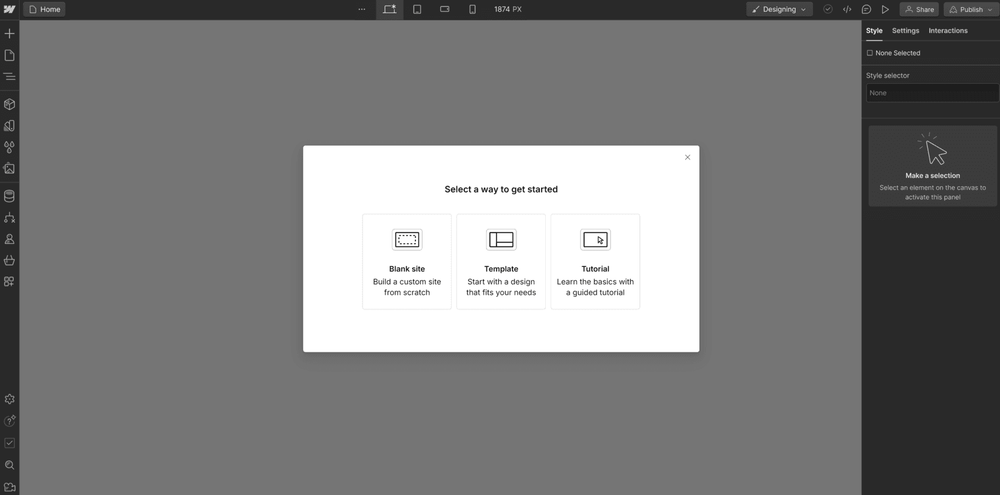
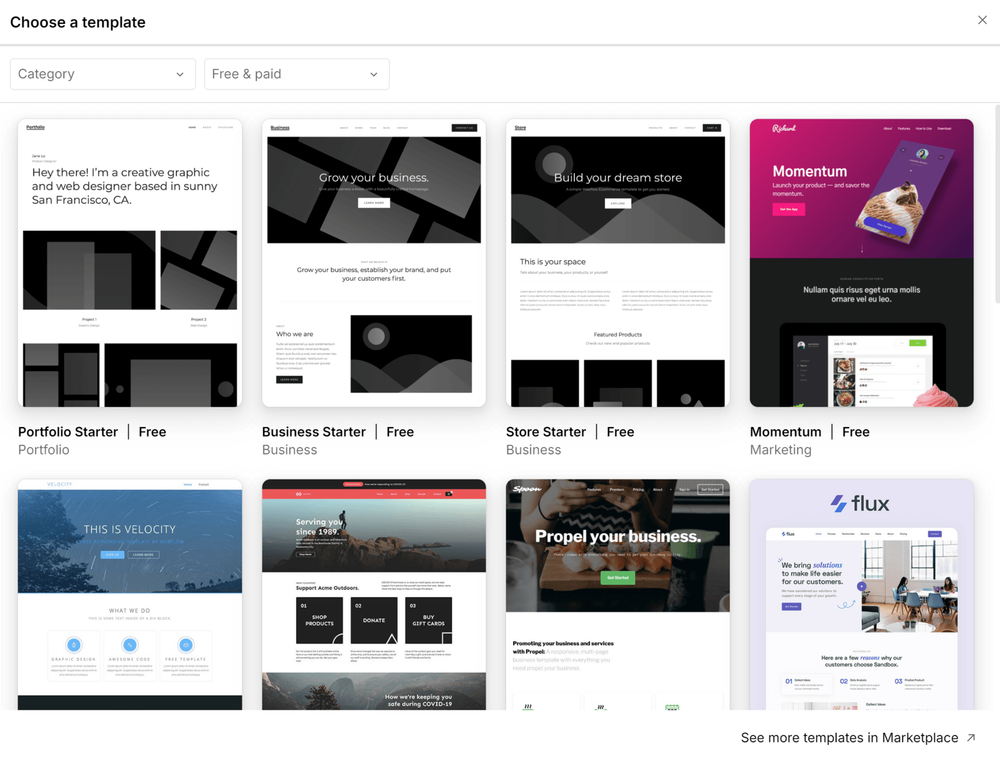
На главной панели управления Webflow нажмите на кнопку «New Project», чтобы начать создание нового сайта. Вы будете перенаправлены на страницу выбора шаблона, где можно выбрать один из предложенных шаблонов или начать с пустого проекта. Шаблоны Webflow варьируются от простых блогов до сложных корпоративных сайтов, что позволяет выбрать наиболее подходящий вариант для ваших нужд.

После выбора шаблона или пустого холста, вы сможете настроить его в соответствии с вашими предпочтениями. Webflow предоставляет мощный визуальный редактор, который позволяет вам вносить изменения и добавлять элементы без необходимости писать код. Это упрощает процесс создания сайта и делает его доступным даже для тех, кто не имеет опыта в веб-дизайне.
Шаг 2: Основы интерфейса Webflow
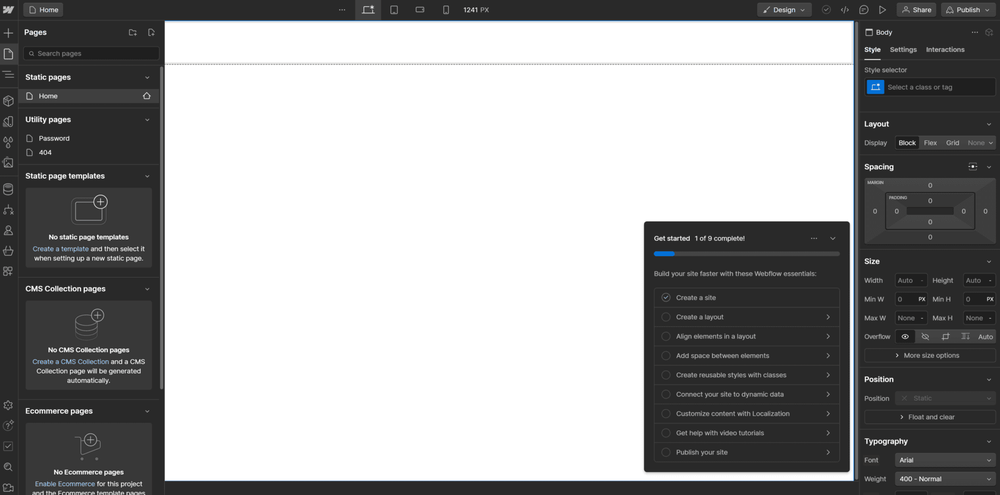
Интерфейс Webflow разделен на несколько ключевых секций. В Designer вы будете заниматься непосредственно созданием и редактированием дизайна. Здесь можно добавлять и редактировать элементы на страницах, такие как текст, изображения, кнопки и формы. Этот раздел предоставляет все необходимые инструменты для управления макетом и стилями вашего сайта в реальном времени.

Pages — это раздел, где можно управлять всеми страницами вашего проекта. Вы можете создавать новые страницы, изменять их порядок, а также задавать уникальные URL для каждой страницы. Панель Elements содержит все доступные элементы, которые вы можете перетащить на страницу, такие как контейнеры, заголовки, и кнопки. Эти инструменты позволяют вам создавать гибкую и структурированную навигацию для вашего сайта.
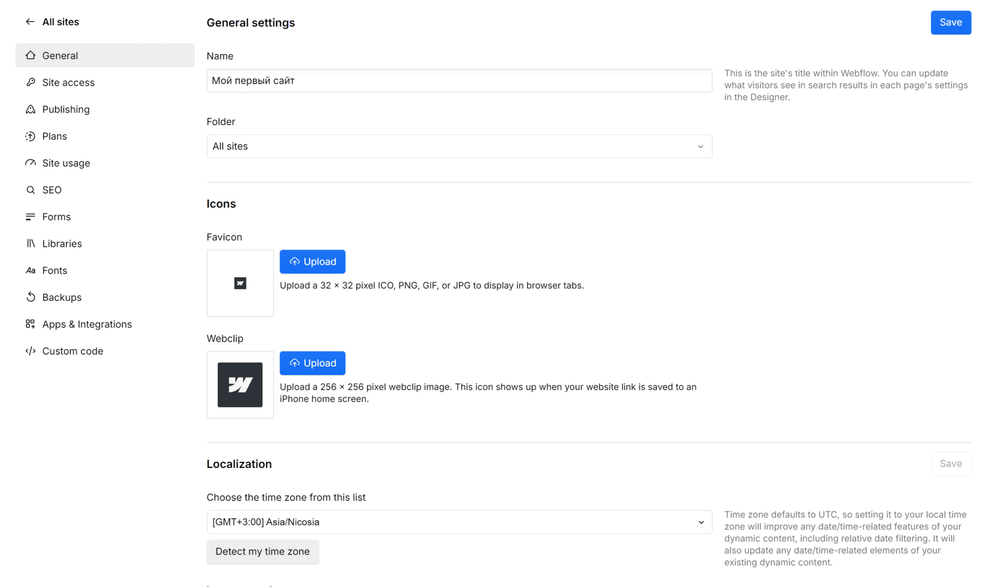
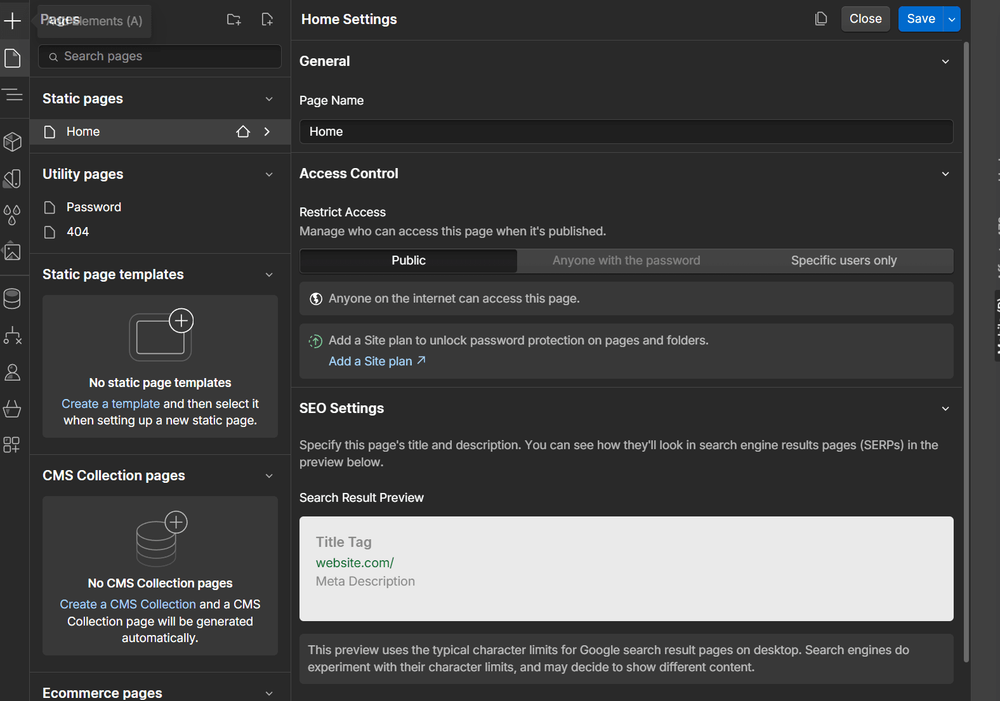
Настройки проекта
В разделе Project Settings можно настроить общие параметры сайта, такие как название, описание и домен. Это также место для управления SEO-настройками и интеграциями с различными инструментами, такими как Google Analytics. Правильная настройка SEO помогает улучшить видимость вашего сайта в поисковых системах и привлечь больше посетителей.

Также в настройках проекта можно настроить фавикон (маленькую иконку сайта, которая отображается в браузере) и подключить социальные сети для упрощения обмена контентом. Вы можете управлять настройками безопасности, такими как SSL-сертификаты, и интегрировать сторонние сервисы, такие как платформы для рассылки электронных писем или системы управления контентом.
Шаг 3: Создание и редактирование страниц
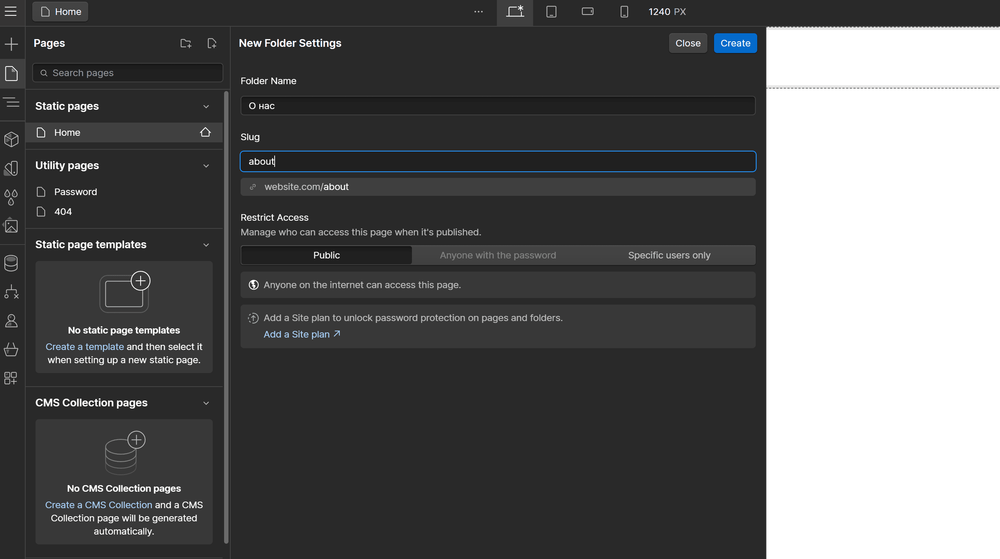
Перейдите в раздел Pages и нажмите «Add Page», чтобы создать новые страницы. Вы можете задать название и URL для каждой страницы, а также выбрать, будет ли она видима в навигации сайта. При создании структуры страниц важно продумать, как пользователи будут перемещаться по вашему сайту и как будет организован контент.

Вы также можете создавать страницы на основе шаблонов или копировать существующие страницы, чтобы сохранить общий стиль и оформление. Webflow позволяет организовать страницы в папки, что упрощает управление большим количеством контента. Убедитесь, что структура страниц логична и понятна для ваших посетителей.
Добавление элементов на страницы
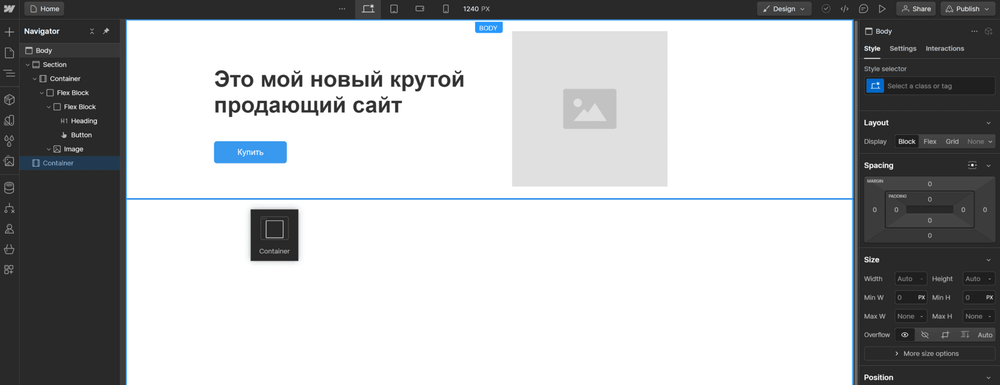
Перейдите в раздел Designer и выберите элементы из панели Elements. Вы можете перетаскивать элементы, такие как текстовые блоки, изображения и кнопки, прямо на страницу. После добавления элементов вы сможете настроить их размеры, расположение и стили с помощью инструментов на панели Style.

Webflow позволяет вам создавать сложные макеты, используя контейнеры и сетки. Вы можете легко выстраивать элементы в колонках и строках, а также использовать предустановленные шаблоны для более быстрого создания страниц. Эти инструменты помогут вам добиться профессионального внешнего вида вашего сайта без необходимости писать код.
Шаг 4: Настройка стилей и анимаций
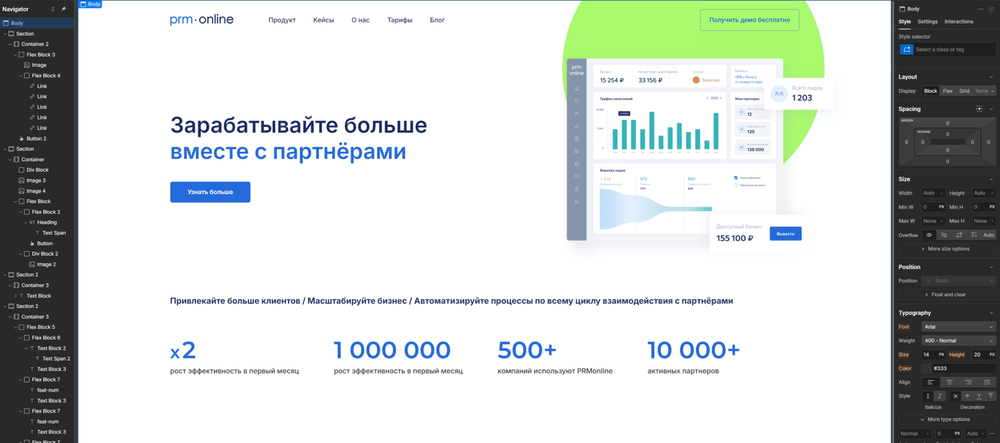
Перейдите на панель Style, чтобы настроить стили для каждого элемента на странице. Вы можете изменять шрифты, размеры, цвета, отступы и другие параметры. Webflow предоставляет гибкие инструменты для стилизации, включая возможность создания собственных классов и стилей для повторного использования.

Важно учитывать, что стили применяются к элементам через классы. Вы можете создавать и настраивать классы, которые будут применяться ко многим элементам, что упрощает управление стилем на всем сайте. Также можно использовать каскадные таблицы стилей (CSS), чтобы обеспечить единообразие и согласованность дизайна.
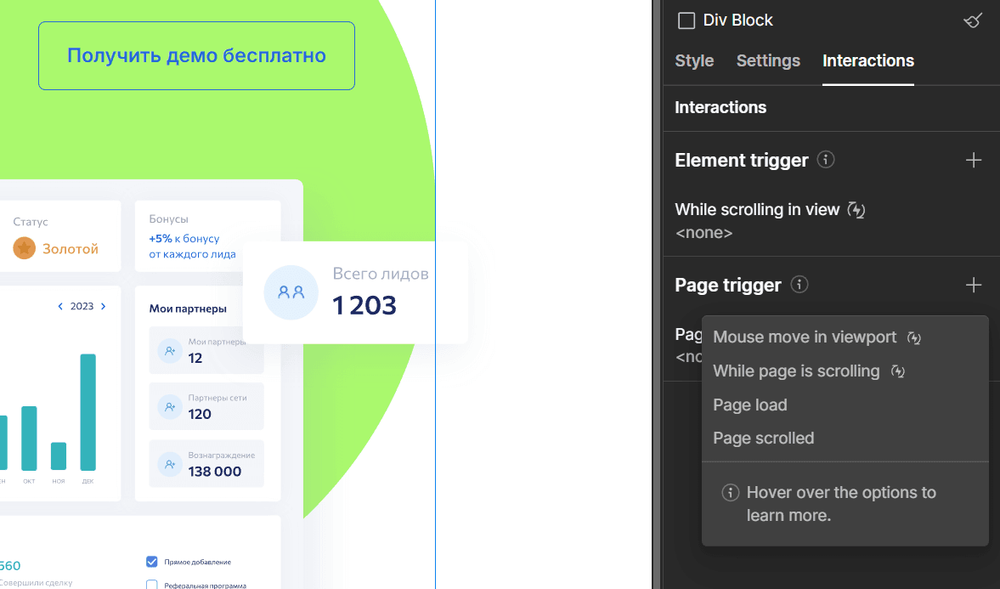
Добавление анимаций и взаимодействий
В разделе Interactions вы можете создавать анимации и взаимодействия для улучшения пользовательского опыта. Webflow позволяет настраивать сложные анимации, такие как движение элементов, изменения цвета и прозрачности, а также создание эффектов при прокрутке и наведении курсора.

Анимации могут помочь привлечь внимание к ключевым элементам вашего сайта и сделать его более интерактивным. Вы можете настроить триггеры для анимаций, чтобы они запускались при определенных действиях пользователя, таких как прокрутка страницы или нажатие кнопки. Это позволяет создать динамичный и привлекательный сайт.
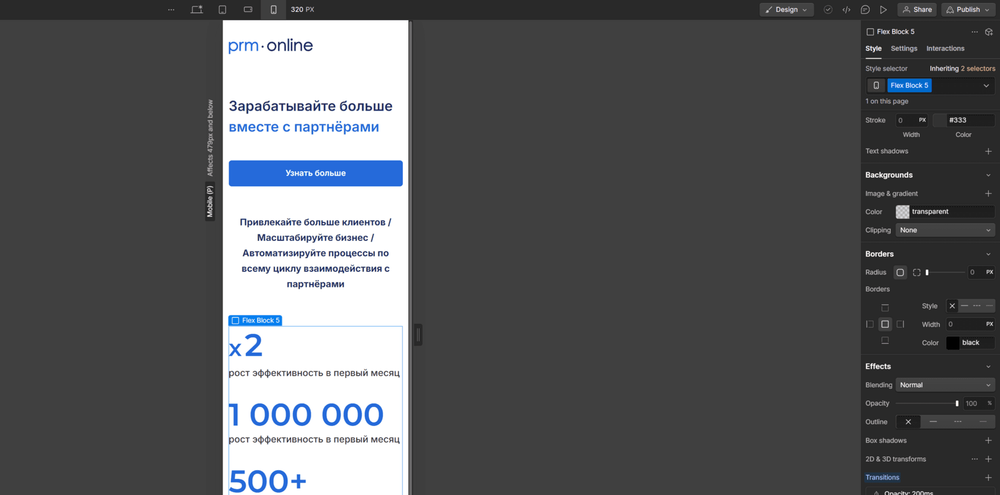
Шаг 5: Создание адаптивного дизайна
Webflow автоматически создает адаптивные версии страниц для различных устройств. Вы можете посмотреть, как ваш сайт выглядит на мобильных телефонах, планшетах и десктопах, переключаясь между различными режимами в редакторе. Важно проверять, чтобы все элементы сайта корректно отображались на разных устройствах и экранах.

Для настройки адаптивного дизайна вы можете изменять стили специально для мобильных версий страниц. Webflow позволяет задавать отдельные параметры стиля для различных устройств, чтобы обеспечить оптимальное отображение и удобство использования на всех экранах. Это помогает поддерживать хороший пользовательский опыт и улучшать взаимодействие с сайтом.
Тестирование и корректировка
После создания адаптивного дизайна важно провести тестирование, чтобы убедиться, что все элементы работают правильно и не создают проблем на различных устройствах. Проверьте, чтобы все ссылки, кнопки и формы были функциональны и корректно отображались.
Используйте инструменты предварительного просмотра и тестирования, доступные в Webflow, чтобы просмотреть и протестировать свой сайт. Также полезно протестировать сайт на реальных устройствах и в различных браузерах, чтобы гарантировать, что пользователи получат одинаково качественный опыт независимо от того, как они заходят на ваш сайт.
Шаг 6: SEO и публикация
Перейдите в Project Settings и заполните информацию для SEO, такую как заголовки страниц, мета-описания и ключевые слова. Эти настройки помогут улучшить видимость вашего сайта в поисковых системах и привлечь больше трафика. SEO-настройки играют важную роль в том, чтобы ваш сайт находился в результатах поиска.

Также можно настроить пользовательские URL-адреса для страниц, чтобы они были более понятными и запоминающимися. Webflow позволяет добавлять Alt-тексты к изображениям, что помогает улучшить SEO и доступность контента. Хорошо оптимизированные страницы лучше индексируются поисковыми системами и привлекают больше целевых посетителей.
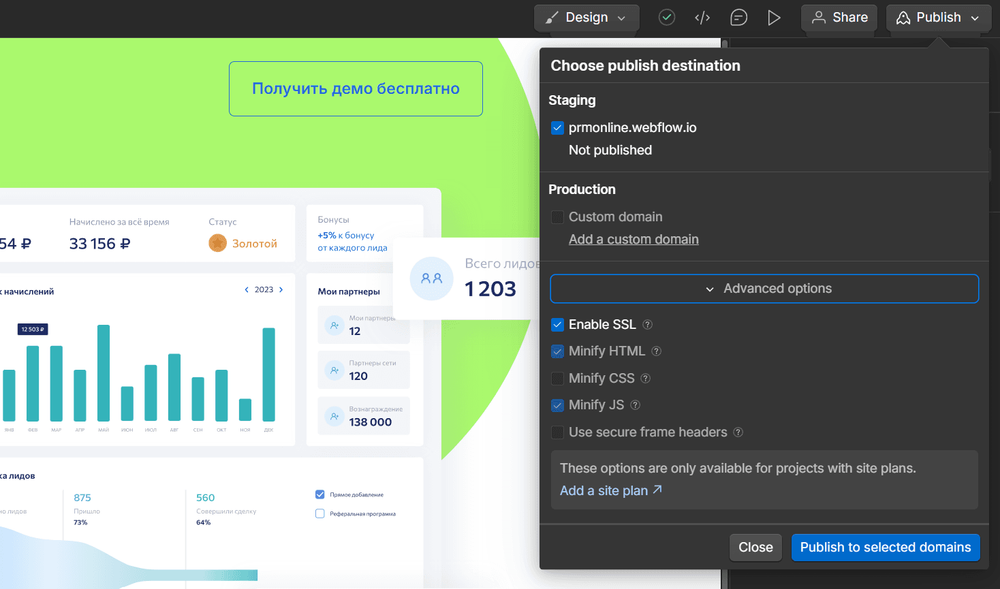
Публикация сайта
Нажмите кнопку «Publish» в верхнем правом углу интерфейса Designer, чтобы опубликовать сайт. Вы будете перенаправлены на страницу публикации, где можете выбрать домен для вашего сайта. Webflow предлагает бесплатный поддомен вида yourname.webflow.io, но вы также можете подключить собственный домен, если у вас есть такой.

После публикации ваш сайт станет доступным онлайн. Вы можете управлять публикацией и обновлениями сайта прямо из Webflow. Регулярно проверяйте сайт на наличие ошибок и обновляйте его, чтобы поддерживать актуальность контента и функциональности.
Регулярное обновление контента
После публикации сайта важно регулярно обновлять контент, добавлять новые страницы, блоги или изображения. Обновленный контент помогает поддерживать интерес пользователей и улучшает SEO. Планируйте регулярные обновления и добавляйте новый контент, чтобы сайт оставался актуальным и привлекал посетителей.
Webflow предоставляет удобные инструменты для управления контентом и его обновления. Вы можете легко редактировать существующие страницы и добавлять новые элементы, используя визуальный редактор. Это позволяет поддерживать свежесть и актуальность информации на сайте.
Аналитика
Используйте встроенные аналитические инструменты Webflow или интеграции с Google Analytics для отслеживания производительности вашего сайта. Анализируйте данные о посетителях, их поведении и источниках трафика, чтобы лучше понимать, что работает, а что требует улучшений. Счетчик Яндекс Метрики вы можете добавить через добавление своего JS кода.
На основе полученных данных и отзывов пользователей вносите необходимые улучшения на сайт. Оптимизируйте страницы, улучшайте навигацию и добавляйте новые функции, чтобы повысить пользовательский опыт и эффективность сайта. Постоянное совершенствование поможет вам поддерживать конкурентоспособность и привлекать больше пользователей.
Заключение
Webflow — это универсальный инструмент, который позволяет создавать красивые и функциональные сайты без необходимости в сложном кодировании. Следуя этому руководству, вы сможете шаг за шагом создать свой сайт, от начального проекта до публикации и дальнейшего обновления. С Webflow вы сможете реализовать свои идеи и создать профессиональный сайт, соответствующий вашим требованиям и ожиданиям. Успехов в создании вашего веб-проекта!
партнерский маркетинг — по делу и без воды. один раз в неделю на вашу почту.